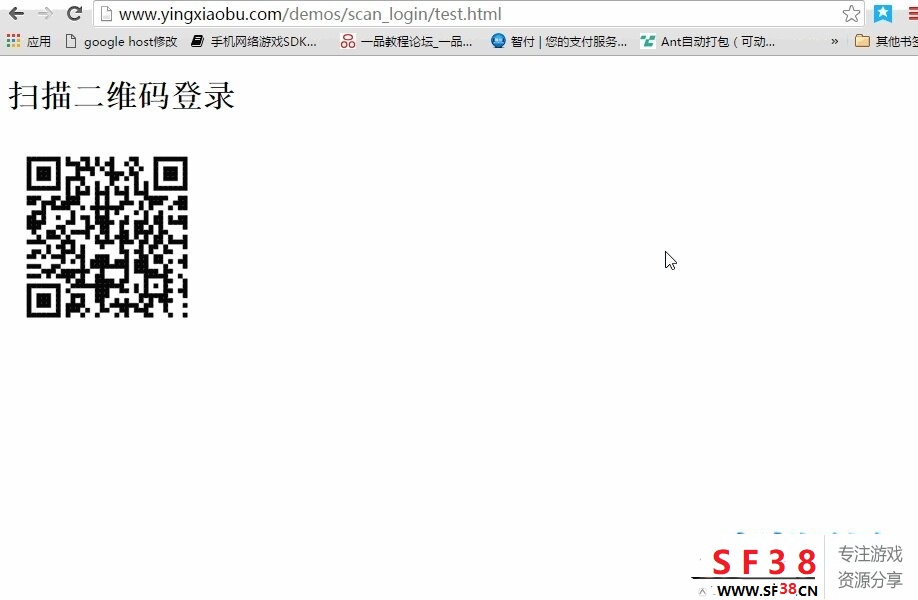
【实例简介】演示网址详见这里:http://www.yingxiaobu.com/demos/scan_login/test.html
1. 生成一个随机的二维码 页面 二维码的内容就是 本项目中的 "scan.php?randNum=随机数" 页面,
2. 当客户通过手机扫描 该二维码的时候,会将客户信息记录至服务器上 以随机数命名的 文本文件中
3. 服务器端检测到有这个文件后,通过EventSource 向该网页推送已取得的客户信息
在实际的应用环境中,真正的扫码登陆,还需要手机端提供下凭据(例如账户/密码 或者身份凭据)给服务器,服务器验证通过后,方可授权 网页登陆。
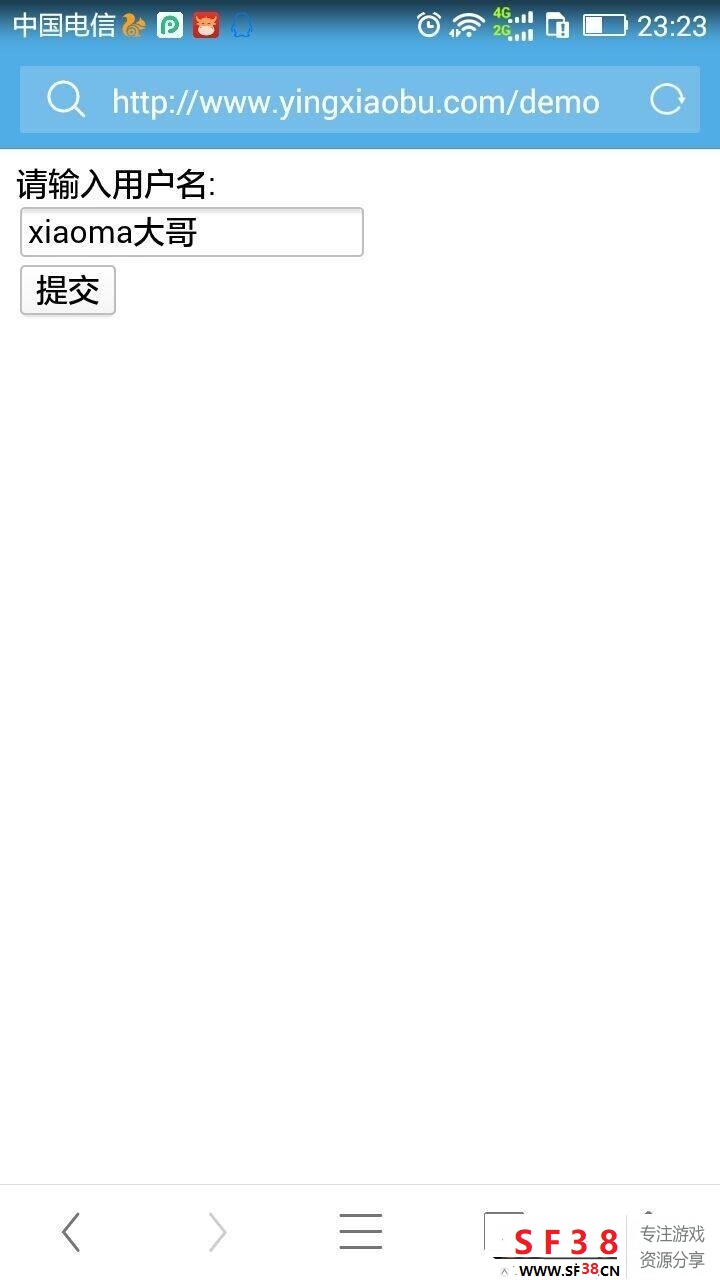
【实例截图】
手机端扫描二维码后 出现以下页面, 输入用户名 提交后,则看到 pc端的网页中 已经登陆了(见上图)
【核心代码】
<!DOCTYPE html><html><head> <meta http-equiv="content-type" charset="UTF-8"></head><body> <h1>扫描二维码登录</h1> <h2 id="result" style="color: red"><img id="qrcode" width="200px" height="200px"></h2> <script> //1. 生成一个随机的二维码 页面 二维码的内容就是 本项目中的 "scan.php?randNum=随机数" 页面, //2. 当客户通过手机扫描 该二维码的时候,会将客户信息记录至服务器上 以随机数命名的 文本文件中 //3. 服务器端检测到有这个文件后,通过EventSource 向该网页推送已取得的客户信息 var randNum = Math.floor(new Date() / 1000); var scanUrl = location.href.toLowerCase().replace('test.html', 'scan.php') '?&randNum=' randNum; document.getElementById('qrcode').src = 'http://app.youpaopao.com/imgcode.aspx?data=' encodeURIComponent(scanUrl); if(typeof(EventSource)!=="undefined") { var source = new EventSource("sse.php?randNum=" randNum); source.onmessage=function(event) { document.getElementById("result").innerHTML=event.data "<br />"; source.close(); }; } else { document.getElementById("result").innerHTML="Sorry, your browser does not support server-sent events..."; } </script></body></html>下载声明:
1、本站所有资源、仅供学习交流,不得商业运营资源,不确保资源完整性,图片和资源仅供参考, 不提供任何技术服务。
2、本站资源均有第三方用户自行上传分享推荐,非本站自制,仅供玩家做交流学习之用!切勿用于商业用途!游戏作品版权
归原作者享有,如有版权问题,请附带版权证明至邮件,本平台将应您的要求删除。举报邮箱 :859840003@qq.com










评论