【实例简介】网站静态模板 可以直接使用
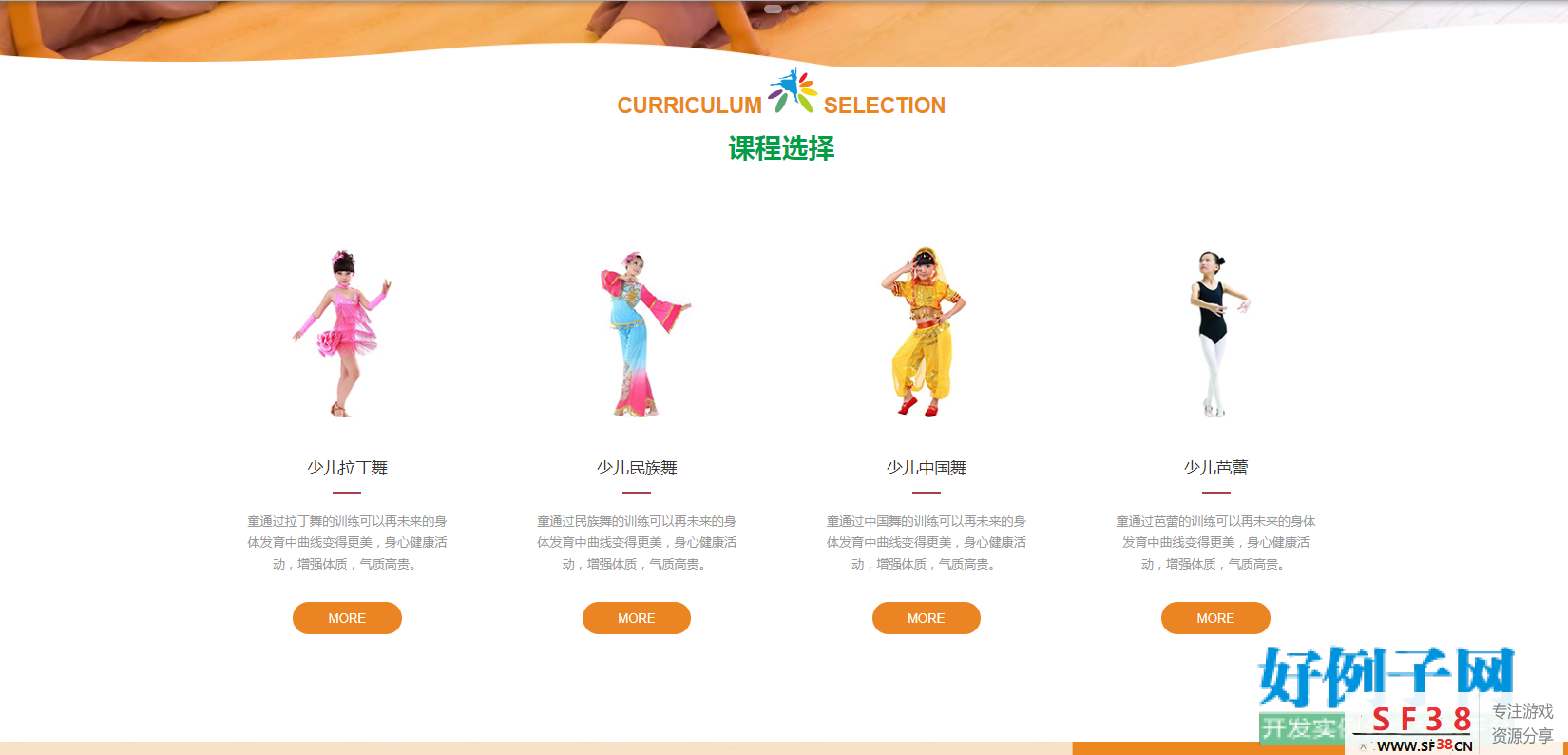
【实例截图】
【核心代码】
.
├── html网站静态模板 可以直接使用_skk-0627-7.zip
└── skk-0627-7
├── _menu.json
├── _tree.json
├── about.html
├── ach.html
├── contact.html
├── course.html
├── coursedetail.html
├── css
│ ├── font-awesome.min.css
│ ├── g.css
│ ├── newsdetails.css
│ ├── s.css
│ ├── slick-theme.css
│ └── slick.css
├── fonts
│ └── fontawesome-webfont.woff2
├── g
│ ├── css
│ │ └── freedom.css
│ └── js
│ └── freedom.js
├── img
│ ├── 20xe8ovc083aml9.jpg
│ ├── 34dji6sorejd59t.jpg
│ ├── 3a66kpukvktvaby.jpg
│ ├── 3ig89q9e87prqz6.jpg
│ ├── about_img.jpg
│ ├── arjjxkvl0fv5iyq.jpg
│ ├── b73rkg5mlwsuqxw.jpg
│ ├── banner-index-m.jpg
│ ├── banner-index-p.jpg
│ ├── bp0zq4z62fy7u38.jpg
│ ├── ccvrd5s9lnpy6kz.jpg
│ ├── child_banner1.jpg
│ ├── child_banner1_m.jpg
│ ├── child_banner2_m.jpg
│ ├── child_banner3.jpg
│ ├── child_banner3_m.jpg
│ ├── child_banner4.jpg
│ ├── child_banner4_m.jpg
│ ├── ditu.jpg
│ ├── footer_bg.jpg
│ ├── h1vztvumx5satbp.jpg
│ ├── ico_add.svg
│ ├── index_news1.jpg
│ ├── kiexw21qgljqyn6.jpg
│ ├── logo.png
│ ├── logo_24.png
│ ├── logo_bottom.png
│ ├── logo_m.png
│ ├── menu.svg
│ ├── myd234dgt1udb6b.jpg
│ ├── qr6z7uxnkx06o4b.jpg
│ ├── room_img1.jpg
│ ├── rvzqwzq3ef0pjy1.jpg
│ ├── sij9iwtxkx2ii2p.jpg
│ ├── teacher_bg.jpg
│ ├── top_nav_bg.jpg
│ └── yvyrw621gfw1qw1.jpg
├── index.html
├── js
│ ├── g.js
│ ├── jquery-1.11.1.min.js
│ ├── jquery-ui.min.js
│ ├── scrolloverflow.min.notransition.js
│ └── slick.js
├── news.html
├── newsdetail.html
├── room.html
├── teacher.html
└── teacherdetail.html
8 directories, 65 files
下载声明:
1、本站所有资源、仅供学习交流,不得商业运营资源,不确保资源完整性,图片和资源仅供参考, 不提供任何技术服务。
2、本站资源均有第三方用户自行上传分享推荐,非本站自制,仅供玩家做交流学习之用!切勿用于商业用途!游戏作品版权
归原作者享有,如有版权问题,请附带版权证明至邮件,本平台将应您的要求删除。举报邮箱 :859840003@qq.com











评论