【实例简介】实例支持 扫码二维码支付成功 后, 网页 自动弹出 支付成功的提示
【实例截图】

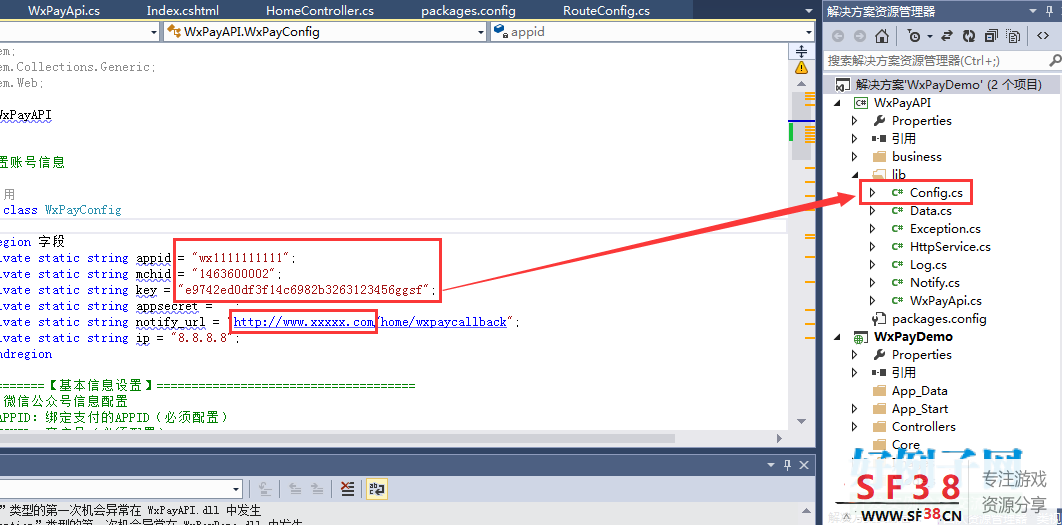
首先要申请 微信扫码支付的权限,即:开通微支付,然后 在Config.cs中配置 你申请的信息,如下图
【核心代码】
@model dynamic@{ Layout = null;}<!DOCTYPE html><html> <head> <title>微信扫码支付Demo</title> </head> <body> <div> <div>打开微信扫描下方二维码支付</div> <div><img id="qrcode" src="@Url.Content("~/Images/loading.gif")" /></div> </div> <script src="~/Scripts/jquery.min.js"></script> <script type="text/javascript"> var timer1; $.ajax({ type: 'POST', url: '@Url.Action("CreateOrder")', data: {amount:1}, method: 'POST' }) .done( function formatdata(data, textStatus, jqXHR) { $("#qrcode").attr('src', '@Url.Action("QrCode")?data=' data.result); timer1 = setInterval(showResult(data.tradeno), 3000); }); function showResult(order_no) { return function() { $.ajax({ url: "@Url.Action("_CheckStatus", "Home")?order_no=" order_no, method: 'get', dataType: 'json', cache: false, //不保存缓存 success: function(data) { if (data.code == 1) { clearInterval(timer1); alert('支付已成功,感谢您的支持!'); window.location.href = "http://www.haolizi.net"; } } }); } } </script> </body></html>下载声明:
1、本站所有资源、仅供学习交流,不得商业运营资源,不确保资源完整性,图片和资源仅供参考, 不提供任何技术服务。
2、本站资源均有第三方用户自行上传分享推荐,非本站自制,仅供玩家做交流学习之用!切勿用于商业用途!游戏作品版权
归原作者享有,如有版权问题,请附带版权证明至邮件,本平台将应您的要求删除。举报邮箱 :859840003@qq.com









评论